Example of the original Contacts Expression Builder for MobileConnect showing the Attribute Library expanded with an expression on the canvas containing multiple attributes and criteria configured for a fairly basic use case.
Current Attribute Library showing hierarchy in a folder structure.
- Get alignment on features in the new Attribute Library control across multiple product variations.
- Fix Attribute Library usability issues found during prior user testing and research.
- Get alignment on Expression Builder Canvas features across multiple product variations.
- Fix Expression Builder Canvas usability issues found during prior user testing and research.
- Prioritize features across entire Expression Builder component for development of future phases.
- Build one Expression Builder component and one code base.
Are you on the contacts data model?
What is the current code base and what controls/components where they derived from?
Do you use a full screen or modal variation?
Are there any other variations or use cases?
What output does your builder produce? Sequel?
What features/functionality do you currently have?
What other variations or special use cases are there?
What is your wishlist? Roadmap items for future state needs/desires?
Product Feature Matrix organized by attribute features, channel apps, selection criteria, expressions etc.
This was part of a working session on prioritization and arriving close to a final list of V1 features.
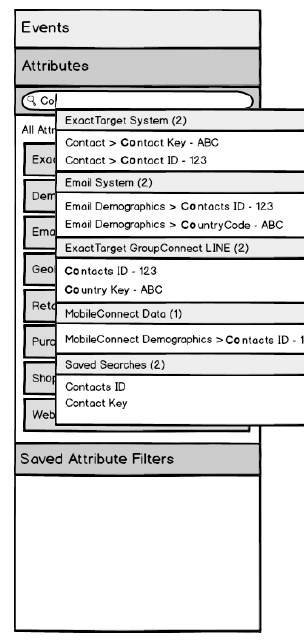
Very early sketches where i started examining search scope
Very early sketches where I started with the idea of using dropdowns in the titlebar at the top to switch between the different attribute categories.








Comparison attribute concept wireframes for a potential new feature in Expression Builder.
I began to refine my concept wireframes into a little more detail and started working with a User Experience Architect from our UX team to build out an interactive prototype. We worked together on defining details like transitions and animations for when the attributes would slide into view and getting final interactions in place.
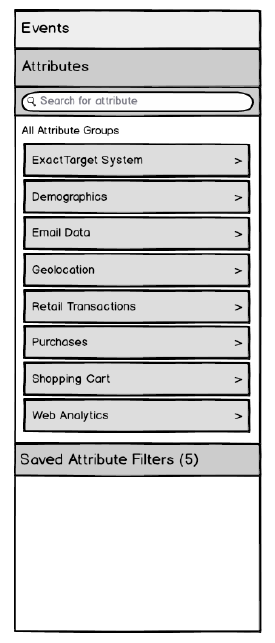
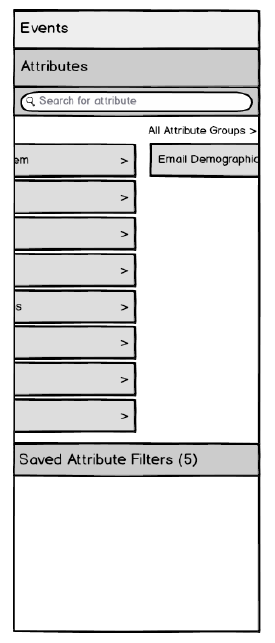
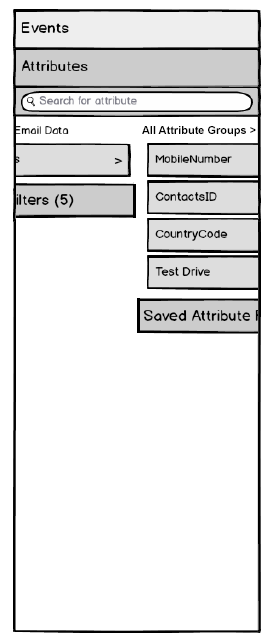
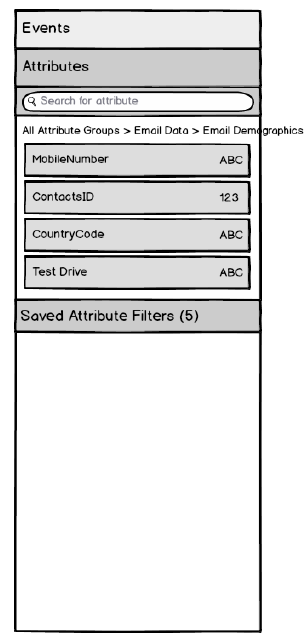
I used Balsamiq for this transition section defining the interactions for attributes sliding in from R to L as the user clicks on a top-level category and drills down into the library.
I worked with UX Researchers to help define questions, task flows and the click path in the script for a user test with external customers. We prepared a test with 7 current customers who were already familiar with and using Contacts and the Expression Builder.
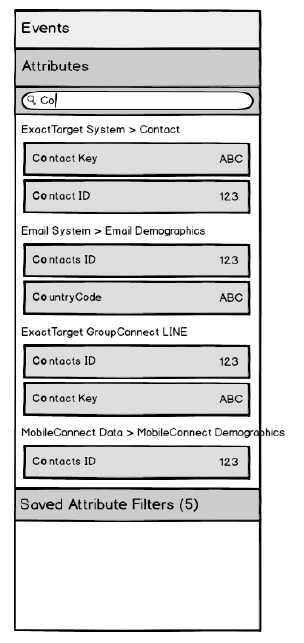
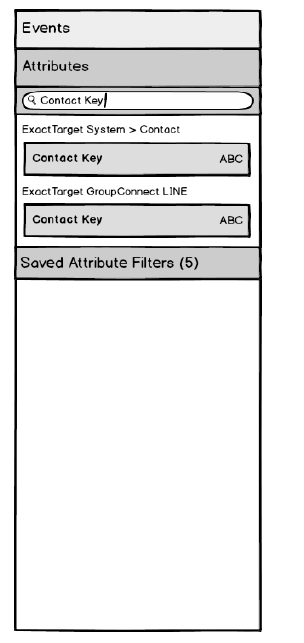
Determine which method marketers prefer when locating attributes: search or browsing within the library.
Determine what attribute information/metadata is important to see within the library when building an expression.
Look for usability issues in the expression builder canvas when creating expressions.
We had users go through the Contacts Expression Builder, locate an attribute using the old Attribute Library, then build a simple expression. We then presented the new Attribute Library control and had users look for that same attribute using the new search and navigation features of the control. The test was a general think aloud protocol so we could gather feedback on what the user was seeing and experiencing.
During testing I sat in every session, took detailed notes and closely observed. I use a stenographer-style note-taking method which helps researchers and designers during analysis and creates less back and forth between recordings.
I reviewed all of the feedback and data we gathered through the sessions and began to put together a draft list of UX recommendations and shared those with my UX Researchers for feedback and consideration in the final readout and presentation of findings. View Draft of UX Recommendations
Testing went very well and provided some interesting findings that I was able to take into account and incorporate back into design iterations. View Test Findings
The Contacts UX design team met with all of the key stakeholders of each of the product teams to review the findings of the test and discuss next steps for the new control. Our researchers presented the findings and walked through the scenarios our users went through during the study.
The current Attribute Library on the left, new Attribute Library control we tested on the right
After the findings readout, I met with the our researchers, designers and product manager to determine final recommendations for detailed designs and determine the roadmap for V1 and V2. View Final Design Recommendations
I use Adobe Illustrator to create detailed designs and interactions for feature delivery of the new Attribute Library control. Here are the resources I created:
I used Adobe Illustrator to update the interactions for the Expression Builder canvas based on feedback and recommendations from our user study. Here are the resources I created:
Detailed Expression Builder Canvas Interactions
Expression Builder Visual Design
Once the Attribute Library was defined, I was able to go back and revisit some early concepts I started thinking about for other variations of the control. I finalized some concept designs for picker control variations across multiple product teams for future V2-V3 phases of the control.
Among many variations, this is a Balsamiq example of the JB single selection attribute library picker.
During the delivery stage I was beginning to transition to another project but I kept in touch with the developers and stayed engaged on progress and timelines.
Attribute Library in the Journey Builder Contact Filters step. A few modifications: The control has been updated in the Lightning theme, the breadcrumb has been modified to only show the current location with a hover to see full path and a home icon takes the user back to the top level.