UI/UX, Interaction Design, Product Design
The Salesforce SQL Query Activity was lacking many standard tools our technical marketers needed in order to write, execute and test valid queries within the Automation Studio application. Through numerous customer requests from the Salesforce Success Community, Customer Support requests, and countless product conversations with customers, this was an area that needed a lot of improvement. Essentially the current product was just one giant freeform text box with code line numbering and a validate button. Technical marketers had to use other tools to write their queries then copy/paste them into the Query Activity tool and hope for the best.
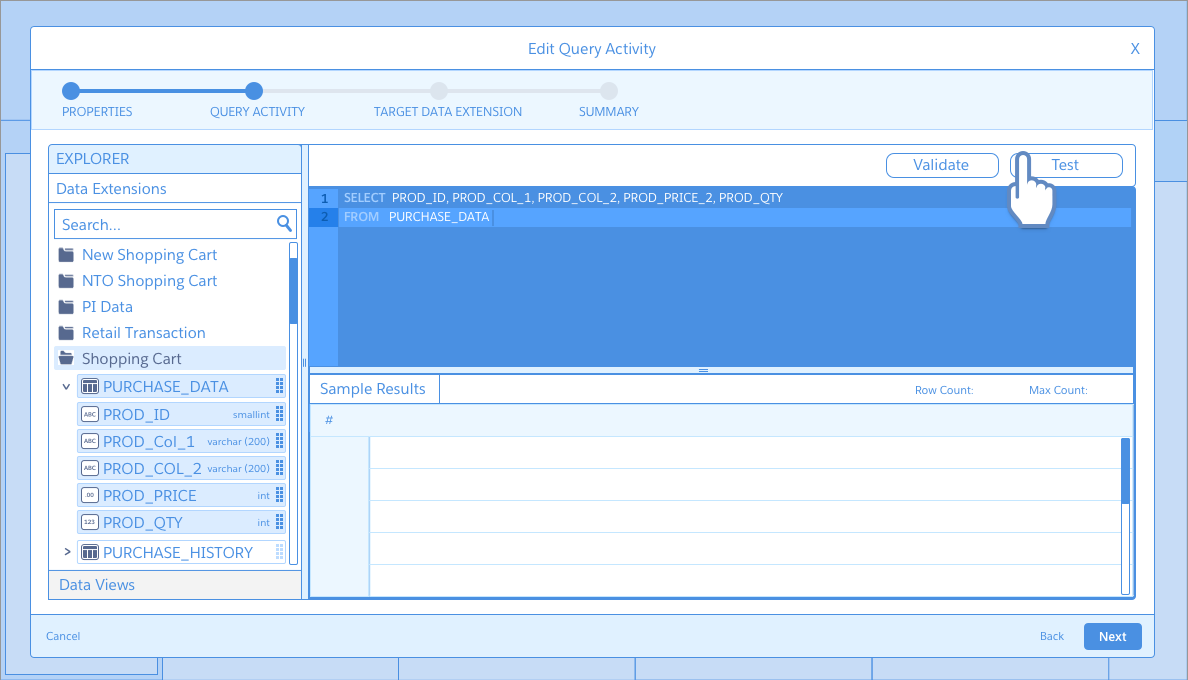
The current tool showing a query in the process of being validated
As the Lead UX Designer on the Automation Studio team, I started on this project from one of our project backlog items and began to work on some concept-level wireframe improvements. First, I began interviewing some of our SQL SMEs who built queries for customers. I also interviewed some of our developers to get an idea of common tools/features/functionality they used day-to-day when building queries. Then, I began looking at several SQL tools and examples to create a feature list inventory for ideas. Next, I worked with my Product Manager and Development Manager to establish a list of priorities and features we could include in a V1 release.
CONCEPT WIREFRAMES
I used Sketch to create a set of concept wireframes with a bit more detail than usual to show the context of the data and what was happening. They were still rather flat and didn't include a lot of final visual design attributes. I also built them into an Invision prototype in preparation for a first round user test. Some highlights of the features...
I used Sketch to create a set of concept wireframes with a bit more detail than usual to show the context of the data and what was happening. They were still rather flat and didn't include a lot of final visual design attributes. I also built them into an Invision prototype in preparation for a first round user test. Some highlights of the features...
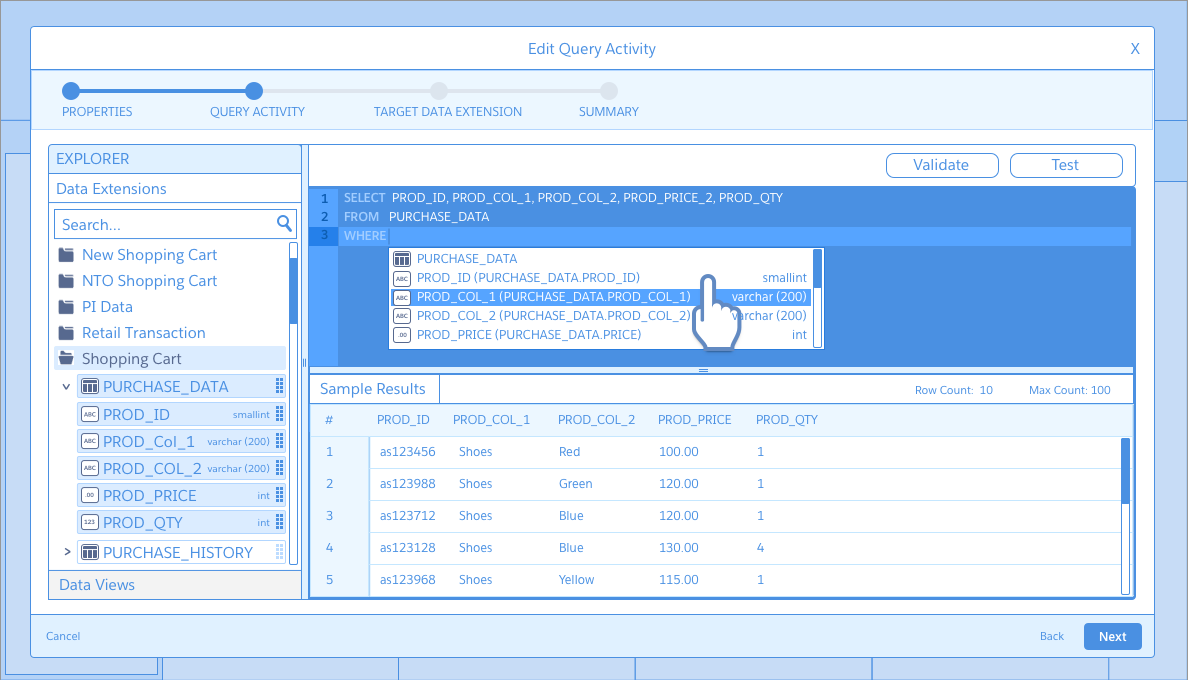
Explorer Viewer
I created an explorer view for the Data Extensions the marketer has access to. This was a huge part of the missing context marketers needed in order to write their queries - what data tables, columns and fields of information they could use. The explorer included a search tool to find and locate their Data Extensions easier. Columns from the data are draggable into the query editor area so a marketer could simply drag in the columns they want and the query functions would be stubbed out for them. A user could drag over either the table name or individual column names or field-level names. Depending on what level of that hierarchy you dragged over, the functions would fill in appropriately for you in the query statement.
I created an explorer view for the Data Extensions the marketer has access to. This was a huge part of the missing context marketers needed in order to write their queries - what data tables, columns and fields of information they could use. The explorer included a search tool to find and locate their Data Extensions easier. Columns from the data are draggable into the query editor area so a marketer could simply drag in the columns they want and the query functions would be stubbed out for them. A user could drag over either the table name or individual column names or field-level names. Depending on what level of that hierarchy you dragged over, the functions would fill in appropriately for you in the query statement.
Sample Results panel
I included a results panel at the bottom of the tool to show the results of the query as it was being built.
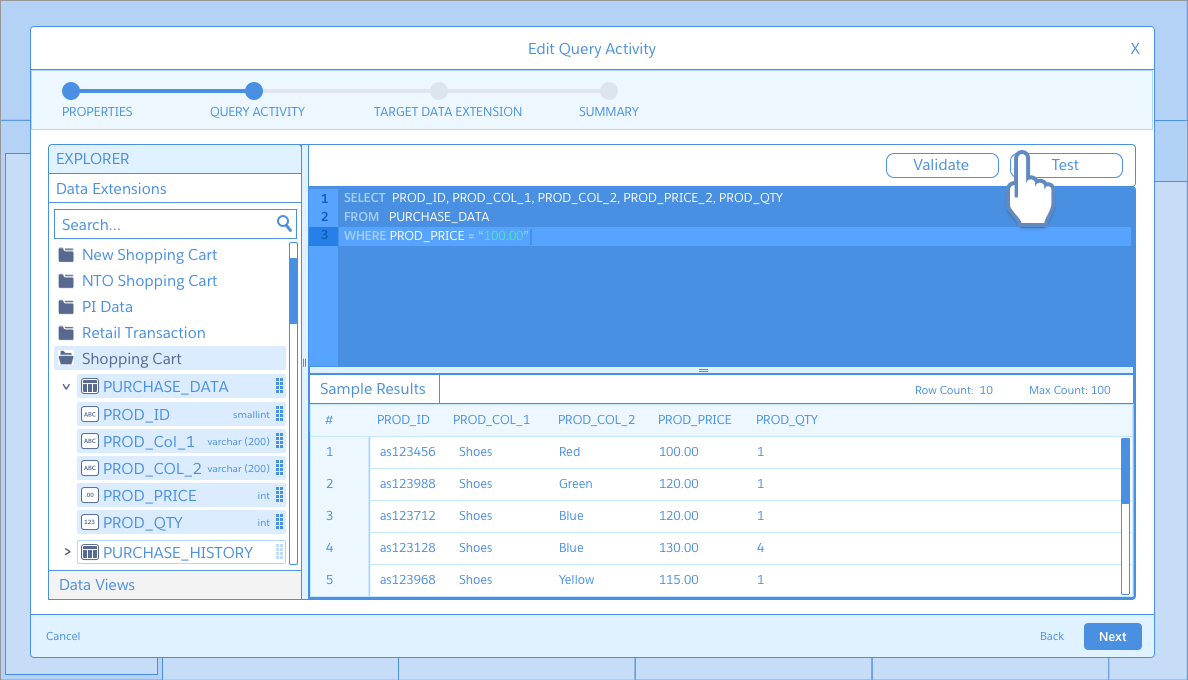
Syntax and Error Highlighting
I started some initial concepts on highlighting invalid parts of the query such as incorrect column names (if they were typed incorrectly) or if the query was too intensive and might result in a timeout.
I included a results panel at the bottom of the tool to show the results of the query as it was being built.
Syntax and Error Highlighting
I started some initial concepts on highlighting invalid parts of the query such as incorrect column names (if they were typed incorrectly) or if the query was too intensive and might result in a timeout.