The App Center is a place where developers could go to manage their API keys for server-to-server applications, Hub Exchange applications (think Salesforce App Exchange), and mobile applications for the Marketing Cloud MobilePush channel app. Developers could also publish applications to the Hub Exchange that they had created. This was all part of a larger Platform development effort to roll out the new 2.0 version of Fuel UX UI element library, SOAP APIs and the Fuel API Family through the code.exacttarget.com domain.
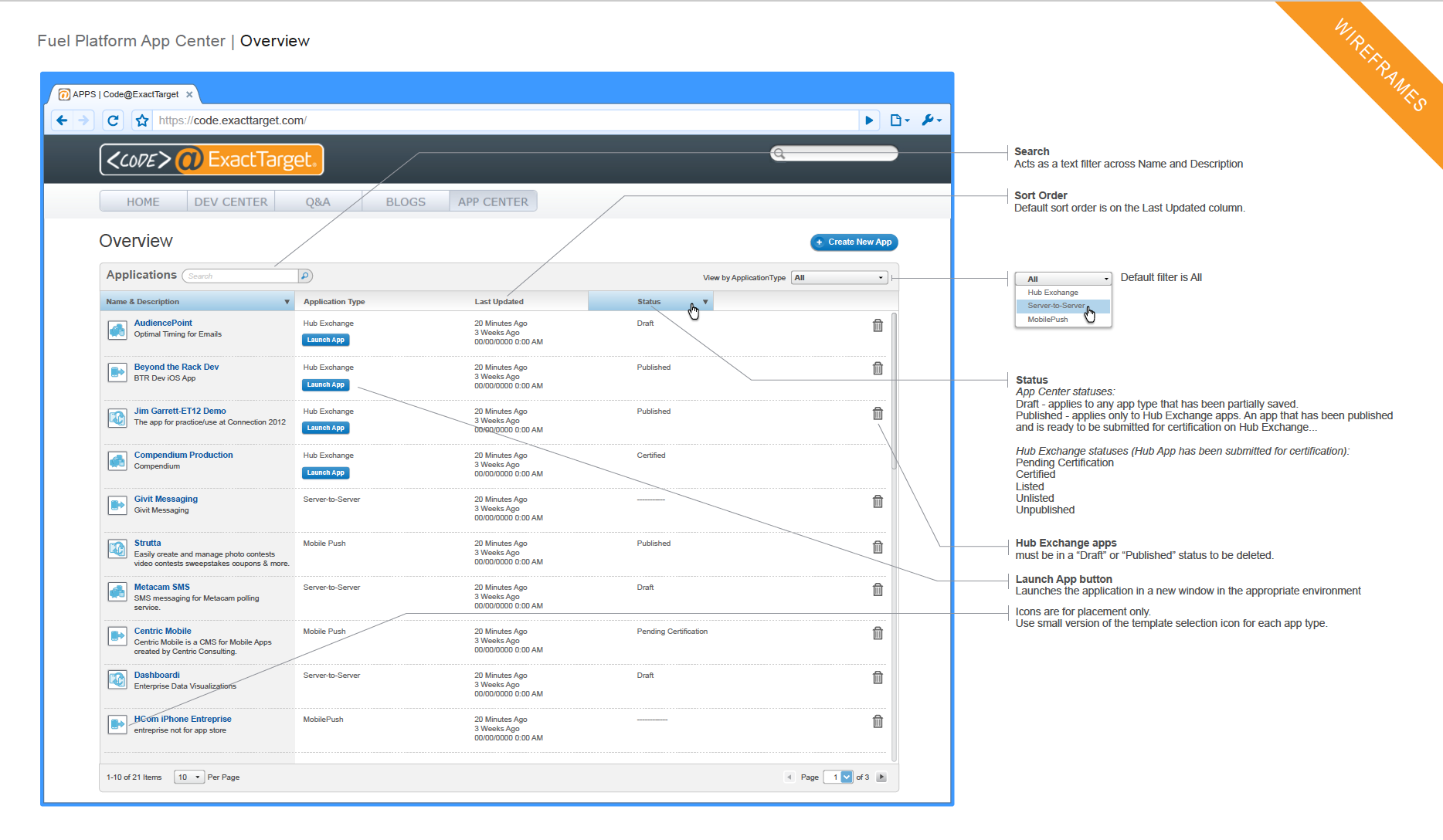
Landing page for the App Center
Code@ExactTarget.com is a place where developers can get information and resources on Fuel UX, the Fuel API Family, SOAP API's, AMPScript and ask questions or vote for answers (similar to Stack Overflow).
Landing page for Code@ExactTarget
The App Center application was examined using known usage scenarios. These included:
- Login and access after approval
- Creation of the three primary types of application API key management process:
1. Server-to-Server integration applications
2. Hub Exchange applications deployed to the Interactive Marketing Hub
3. Mobile applications for the MobilePush IMH application.
A few of the key findings and takeaways:
App Center landing page heuristic issues and severity levels.
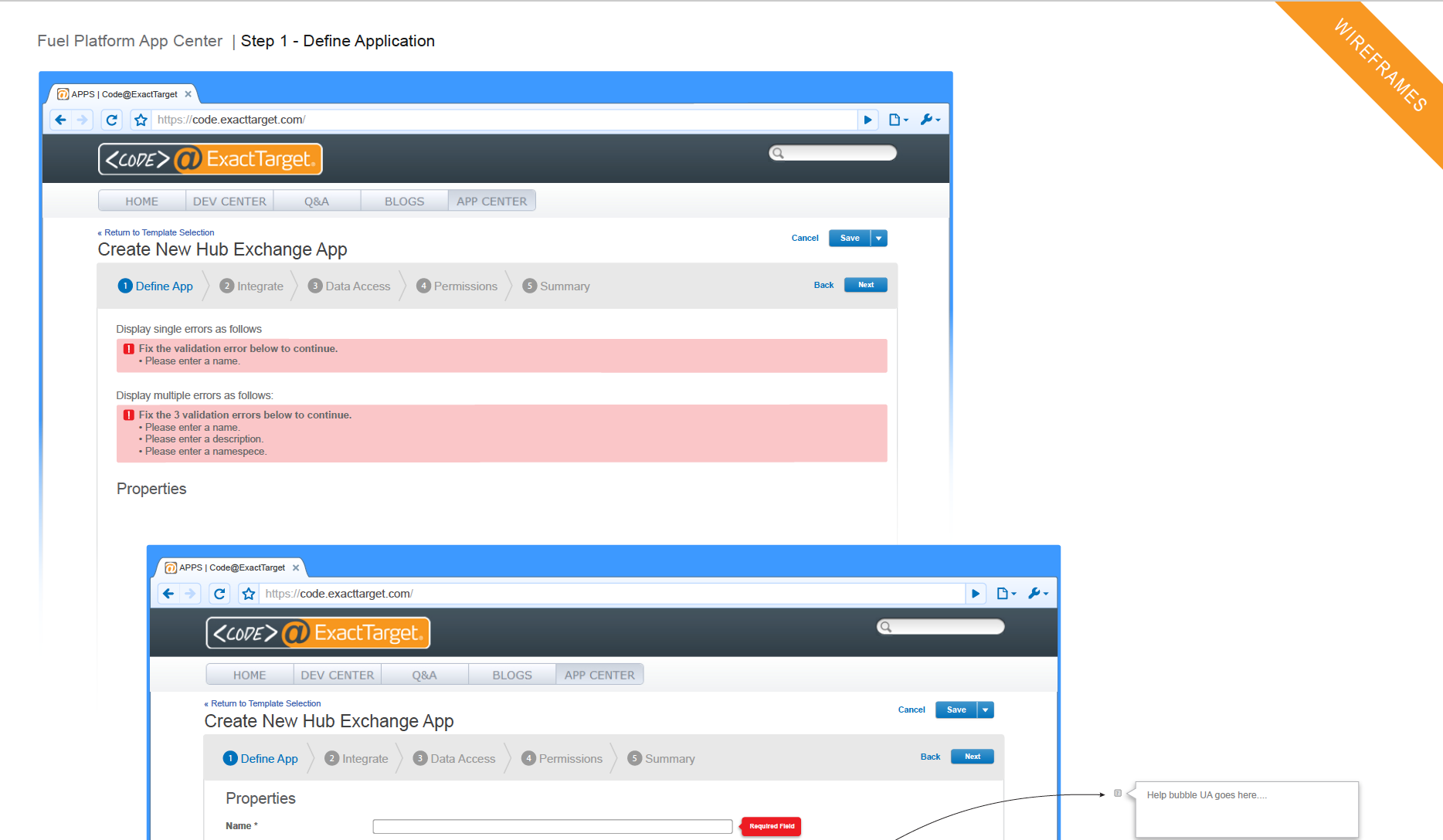
Error state heuristic issues and severity levels.
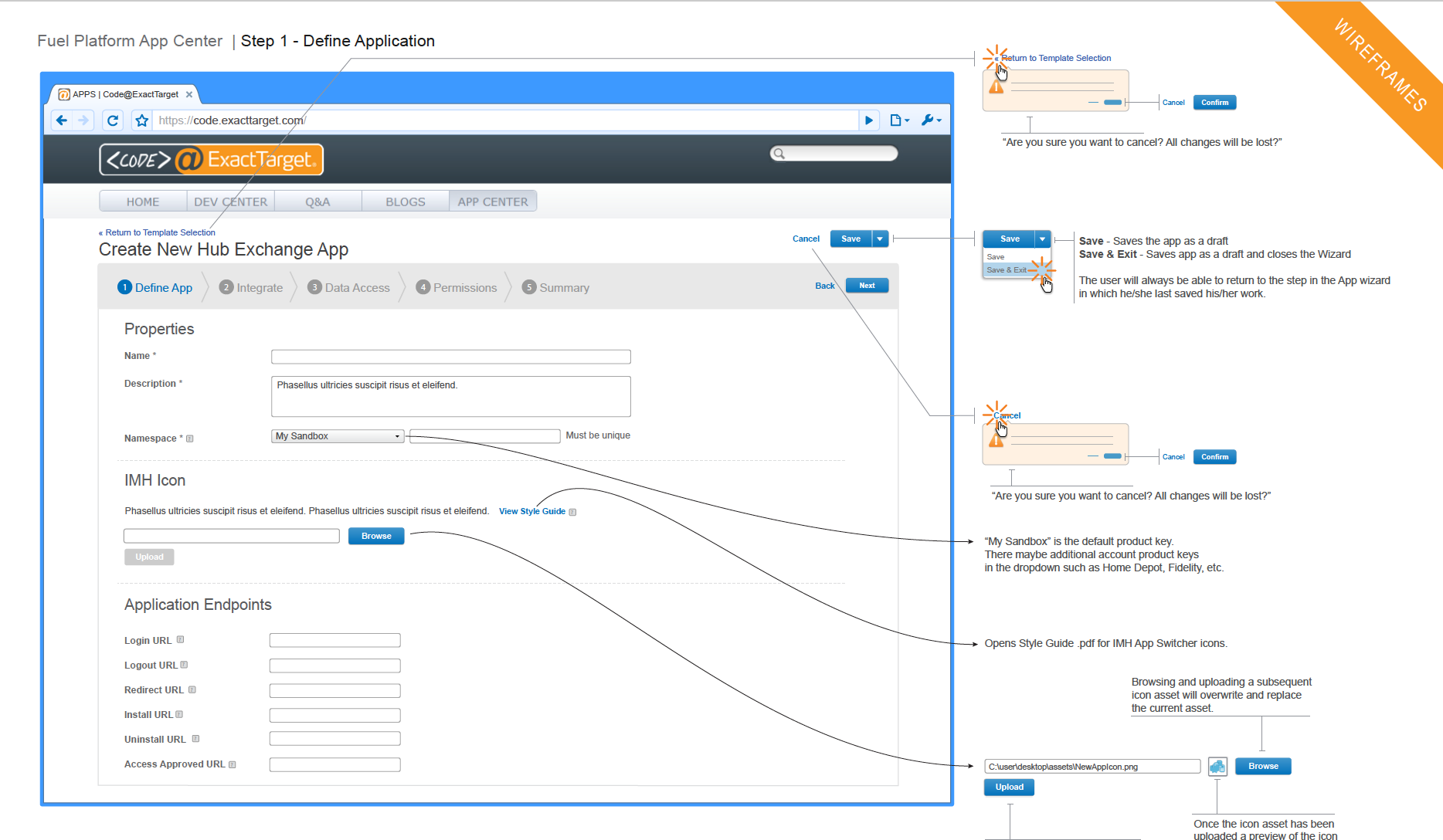
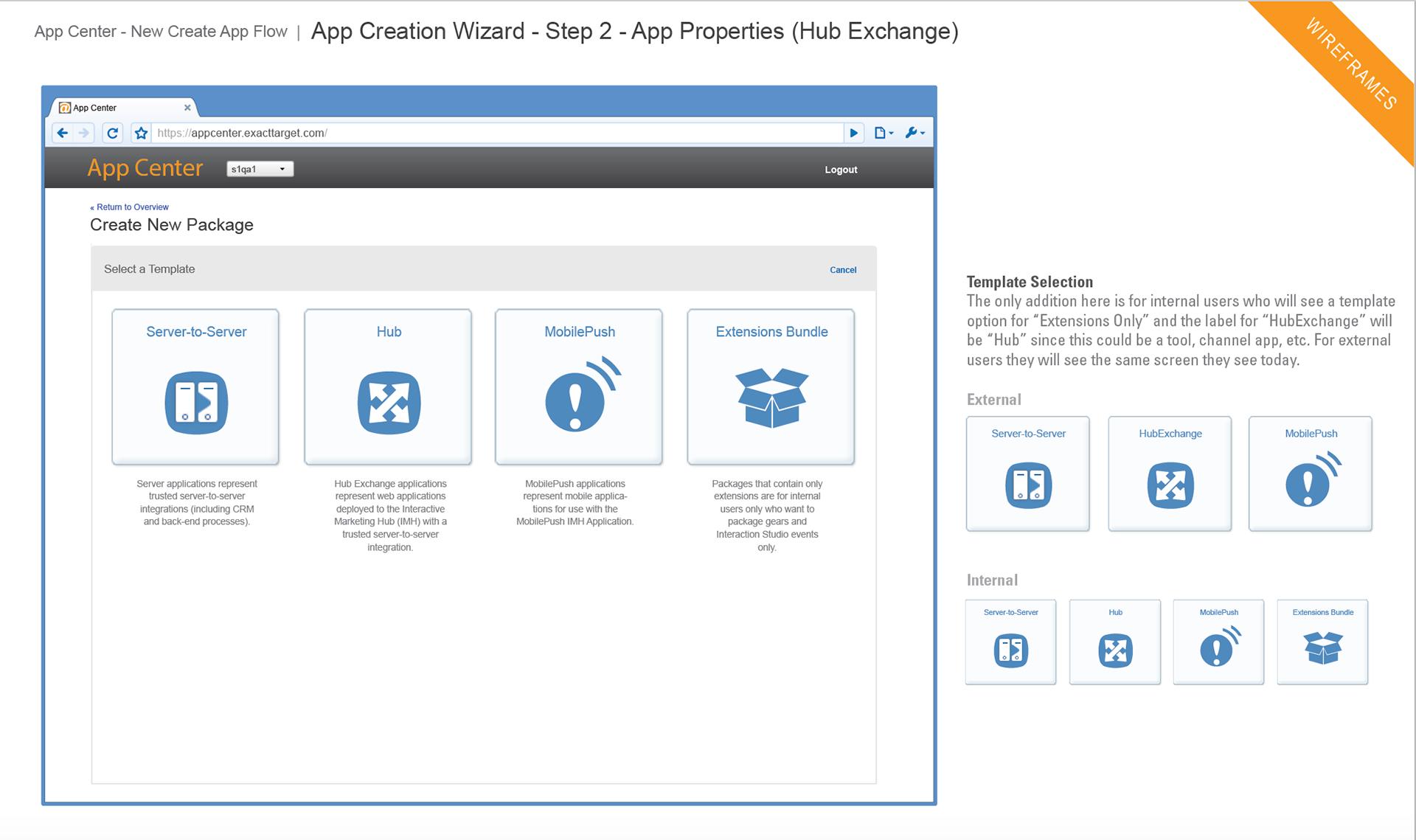
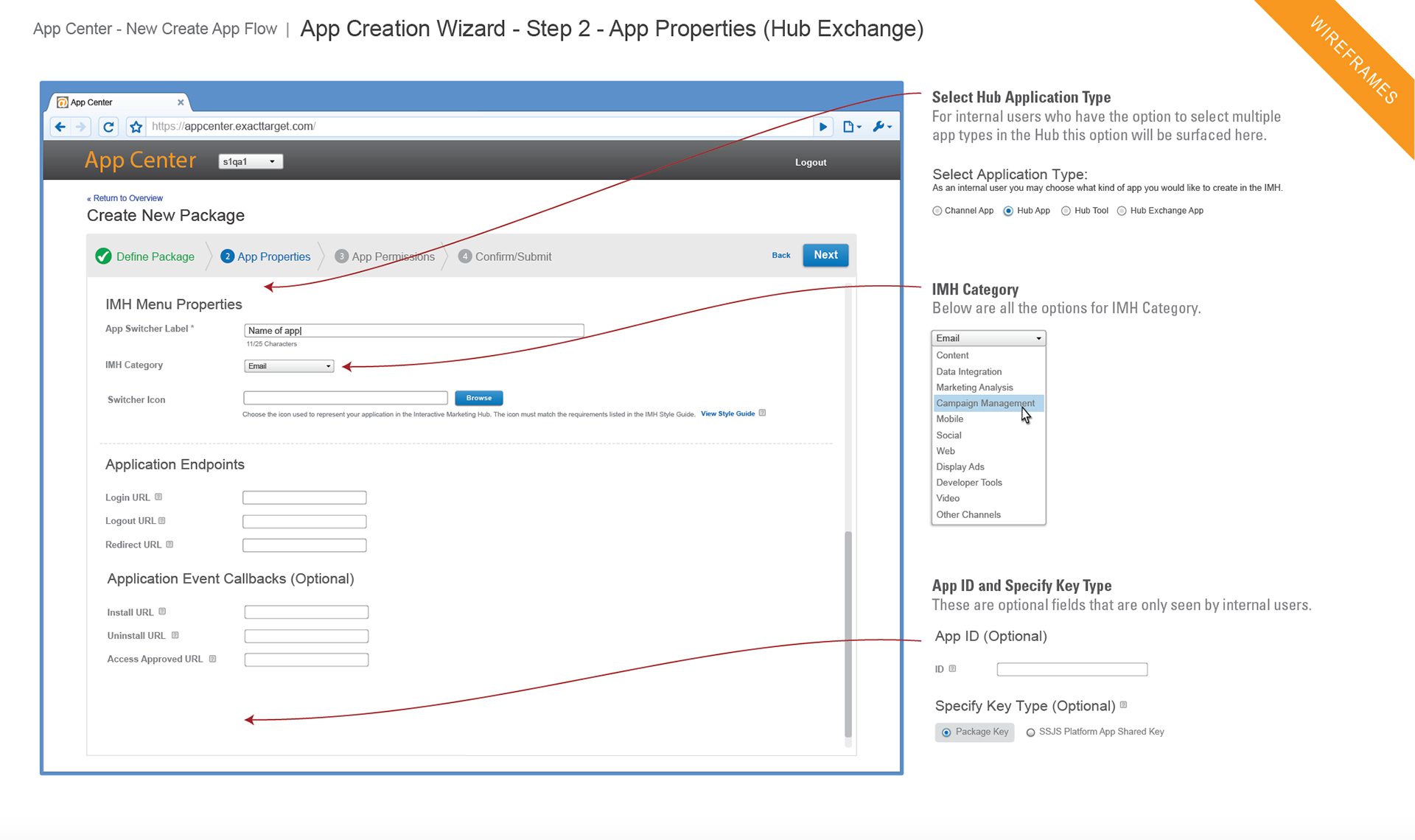
Sketch of the Create Hub Exchange app process
Current vs Recommended Flows for Creating a Server-to-Server App integration
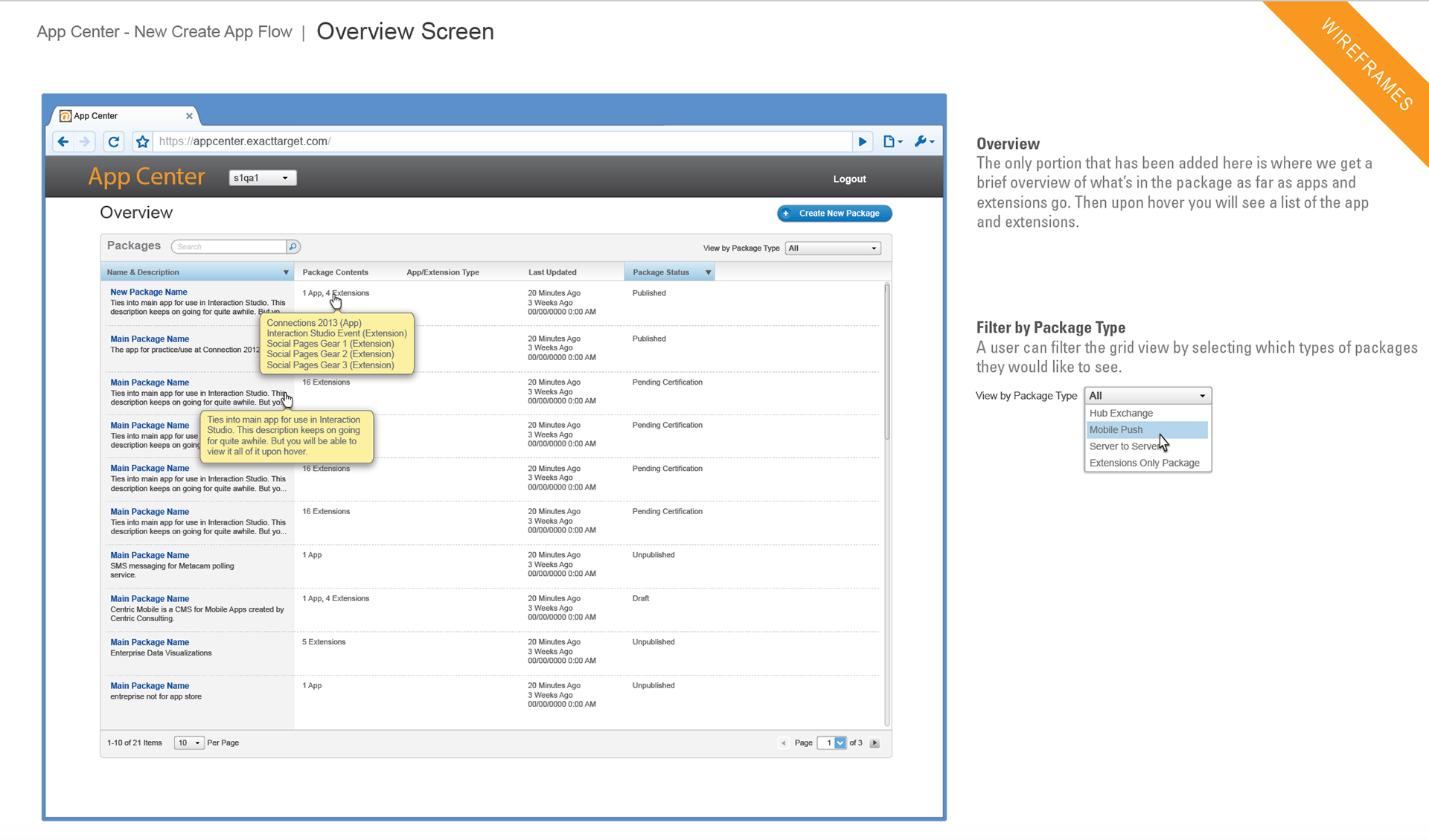
Includes representations of Fuel UX components, A new App Center Home and a Management grid to launch the create processes and allows access to an editable object.
Current vs Recommended flows for the account creation process. Includes removing change password screen and going straight to registration, better notifications with direct links to login and a new App Center landing page after registration.
- Create new flows and designs for App Center Wizard
- Create designs for Edit Process
- Create a new App Center Administration area for integrated accounts
- Updates to Account Profile
- Creating install packages
Sketches with the Platform team for V1 updates to a new Overview grid where users could manage app creation and objects.
Sketches with Platform team for detail/object page-level ideas for V1
With the amount of work increasing across our team and the new developments forming on this project, we decided to open a new rec to hire a dedicated designer to support the Platform team. This was a big win for our team because we had not been involved with the platform team at all from a design standpoint. This was the beginning of a new partnership between UX and Platform that is still strong today.
Server-to-Server App Flow. One of several create flows I refined with the Platform team.
Edit /Object-level Flow for App Center
Quick and dirty concept WF I created for the object page